問い合わせフォームは、WordPressでブログを運営するのに欠かせないもののひとつです。
このブログにも、「お問い合わせ」から問い合わせができるように、フォームを設置しています。

プラグイン「Contact Form 7」をつかった問い合わせフォームの簡単な作り方について、インストール・有効化・設置方法などの手順を、図解で順番に説明していきます。
Contact Form 7で問い合わせフォームを作る
Contact Form 7は、WordPressで作成したサイトに問い合わせフォームを設置するのに、真っ先に名前があがるほど有名で、利用者が非常に多いプラグインです。

インストール方法
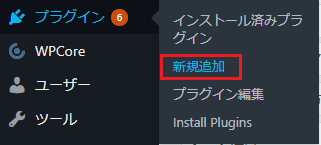
▼ダッシュボードの左メニューから「プラグイン>新規追加」を選択し、クリックします。

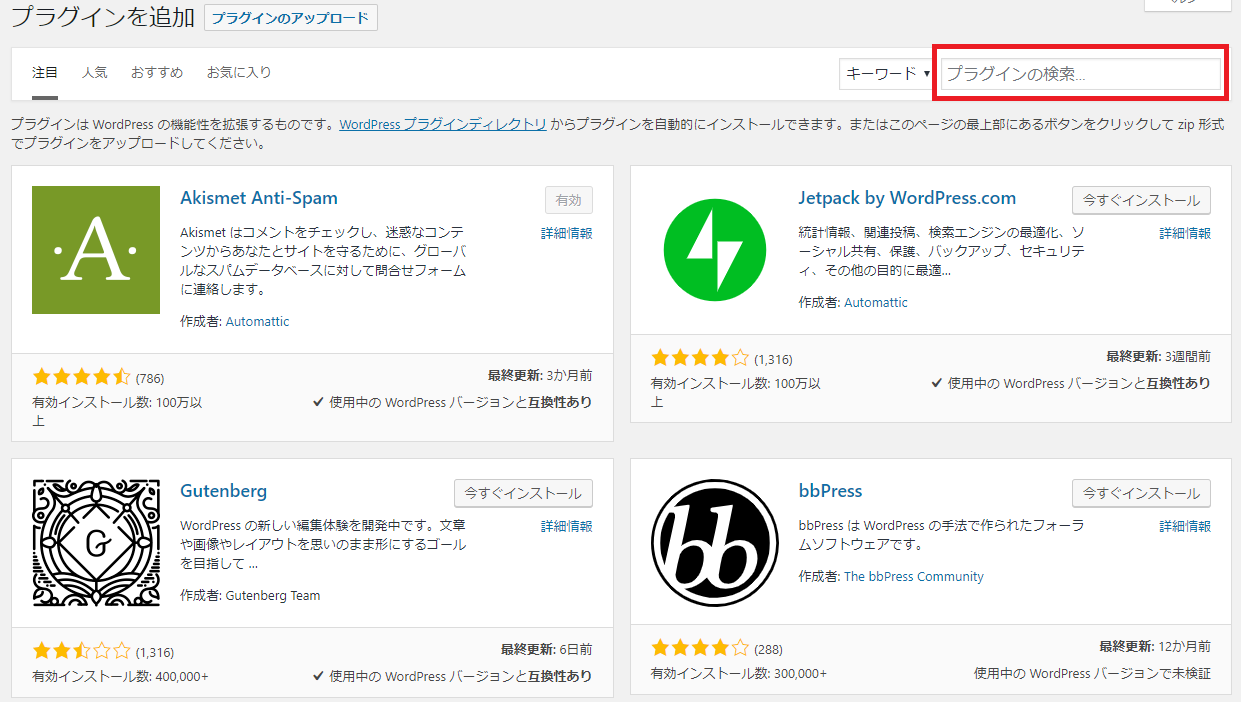
▼検索窓に「Contact Form 7」と入力します。「contact」とだけ入力しても問題ありません。

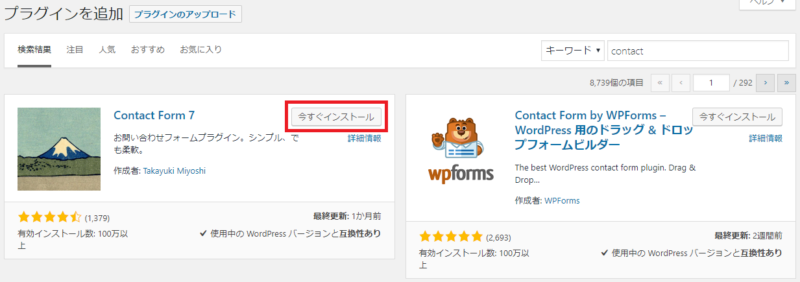
▼「Contact Form 7」を「今すぐインストール」します。

プラグインを有効化する
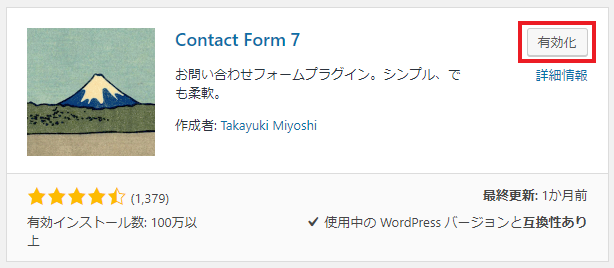
▼「有効化」をクリックして、プラグインを有効化します。

▼有効化すると、左メニューに「お問い合わせ」の項目が出てきます。その中の「コンタクトフォーム」をクリックします。

Contact Form 7で簡単に問い合わせフォームを作る
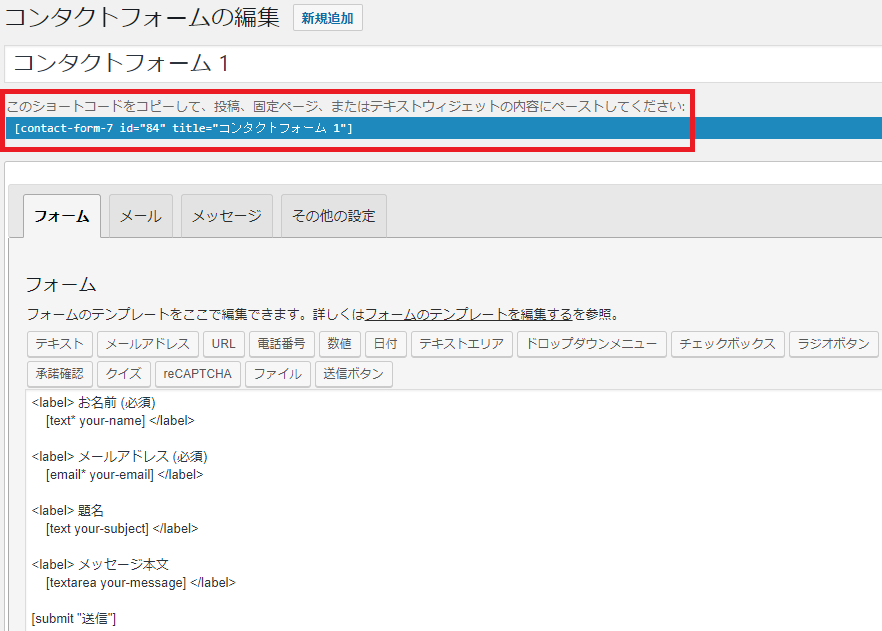
▼プラグインが最初の「コンタクトフォーム1」を用意してくれています。これを使って、簡単に問い合わせフォームを作ってみます。「コンタクトフォーム1」をクリックします。

▼編集をして色々機能をつけることもできますが、手っ取り早く問い合わせフォームを設置したい場合は、このショートコードをコピーして、問い合わせフォームを設置したい場所に貼り付けます。

固定ページにショートコードを貼り付ける
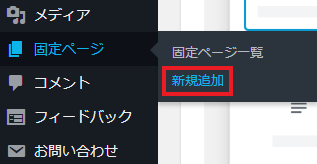
▼左メニューから「固定ページ>新規追加」を選択し、クリックします。

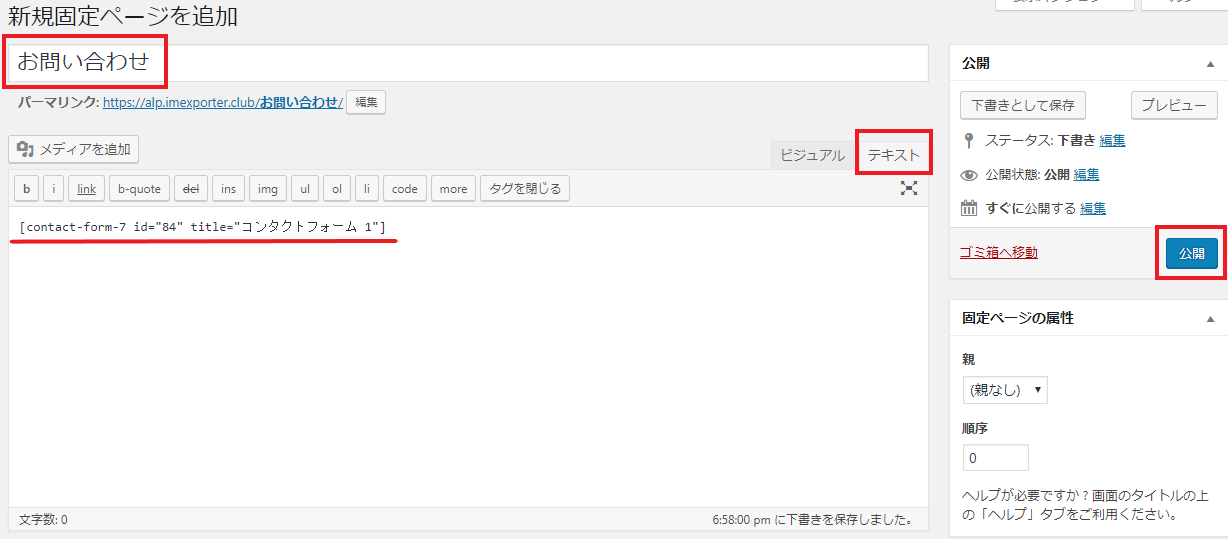
▼固定ページのタイトルは自由です。タブを「テキスト」に切り替えて、ショートコードを貼り付け、「公開」をクリックします。

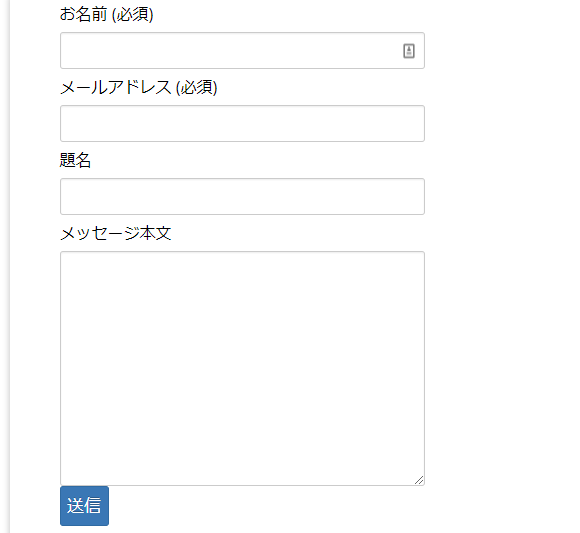
▼必要最低限の機能が備わった、問い合わせフォームが完成しました。

応用編:問い合わせフォームに色々な機能をつける
このままでも読者からの問い合わせを受け取ることができますが、Contact Form 7には便利な機能が色々用意されています。
Contact Form 7とAkismetを連携する
AkismetはWordPressに最初から含まれているプラグインです。ここではAkismetを有効化しているものとして説明します。

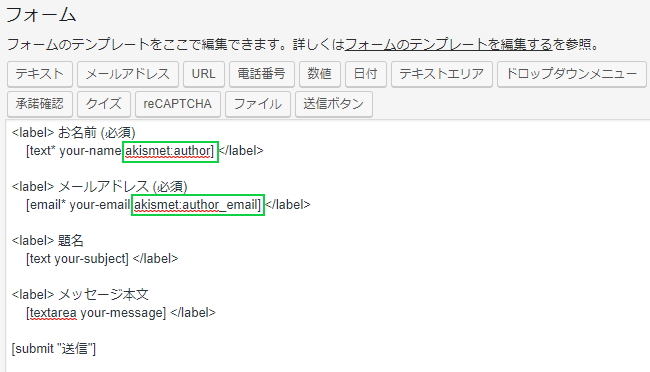
▼「フォーム」タブで、「お名前」と「メールアドレス」の項目のショートコードに、下記のショートコードを追加する。
[text* your-name] → [text* your-name akismet:author]
[email* your-email] → [email* your-email akismet:author_email]

これらの連携設定をしておくだけで、もし第三者があなたの問い合わせフォームからスパムと思われるメッセージを送信したとしても、Contact Form 7がAkismetに情報を送り、スパムかどうかの判定が行われます。
そして、スパムであることがわかったらContact Form 7は問い合わせ内容の送信をキャンセルして、私たちには届かないようにしてくれるので、非常に便利な連携機能です。
Contact Form 7とreCAPTCHAを統合する
インターネットでは、人の手ではなくロボット・プログラムをつかってブログやサイトのコメント欄や問い合わせフォームにスパムを手当たり次第に投稿する者がいます。
問い合わせフォームに入力されたメッセージはメールとなって届くので、結果として迷惑メールがどんどん送られてしまうことになります。
Googleが提供する「reCAPTCHA」というサービスとContact Form 7を統合すると、そういったロボットなどによる不正なスパム投稿を防ぐことができます。
Comtact Form 7にreCAPTCHAを統合すること自体は簡単ですが、GoogleのサイトでreCAPTCHAを利用するための手続きが先に必要です。ここではその手順を説明します。
GoogleでreCAPTCHAの利用登録をする
▼Google「reCAPTCHA」にアクセスして「My reCAPTCHA」のボタンをクリックします。


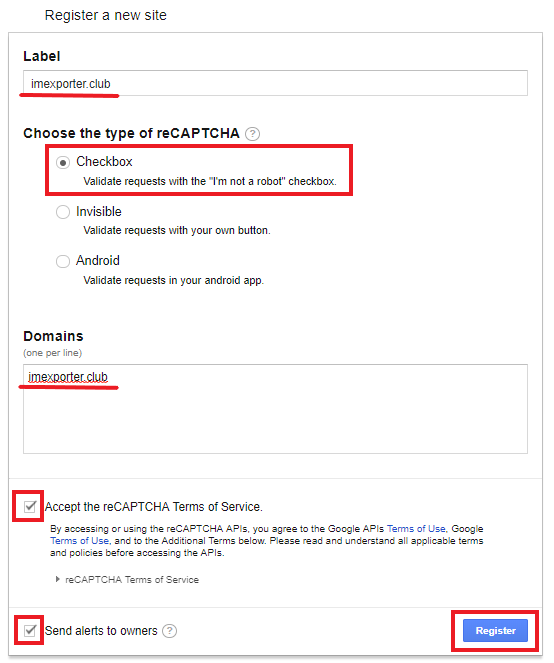
▼reCAPTCHAを使いたいサイトの登録をします。Labelには自分で管理しやすい名前を入力します。reCAPTCHAのタイプは一番上の「Checkbox」を選択します。チェックをつける箇所はすべてチェックを入れておきます。

1回の登録によって複数サイトでのreCAPTCHAの使い回しができますので、複数サイトを持っている方は、ここで一気に登録できるので、「Domains」には所有サイトのドメインを「http://」「https://」「/」を省略して入力します。
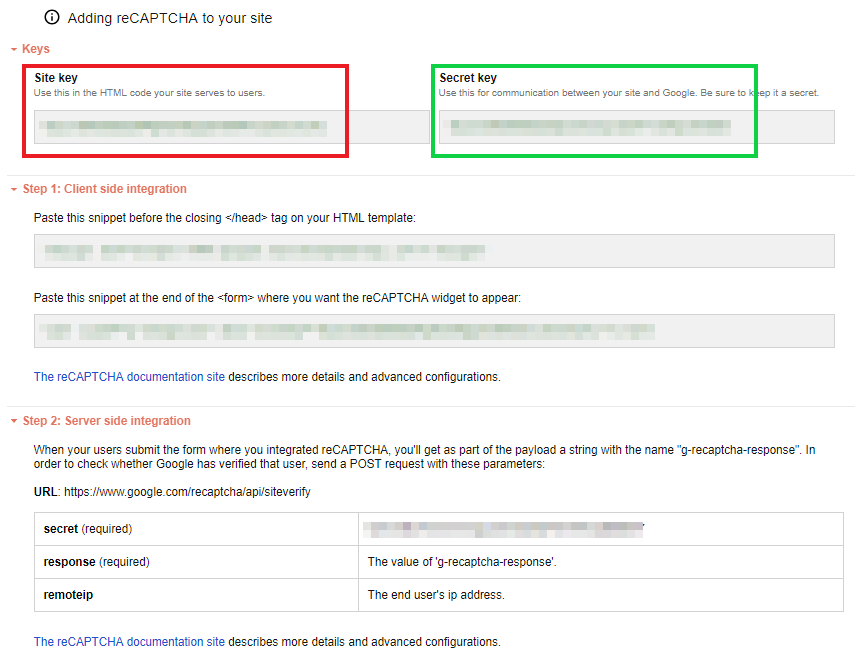
▼色々出ていますが、「Site key」と「Secret key」だけをContact Form 7で使用します。

Contact Form 7をreCAPTCHAとインテグレーション
▼左メニューから「お問い合わせ>インテグレーション」を選択してクリックします。インテグレーションとは「統合」という意味です。

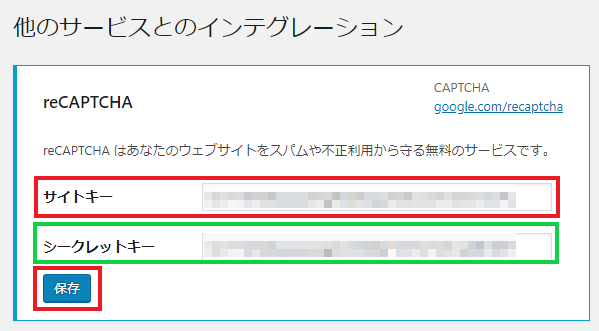
▼サイトキーには「Site key」シークレットキーには「Secret key」を貼り付けて、「保存」をクリックします。

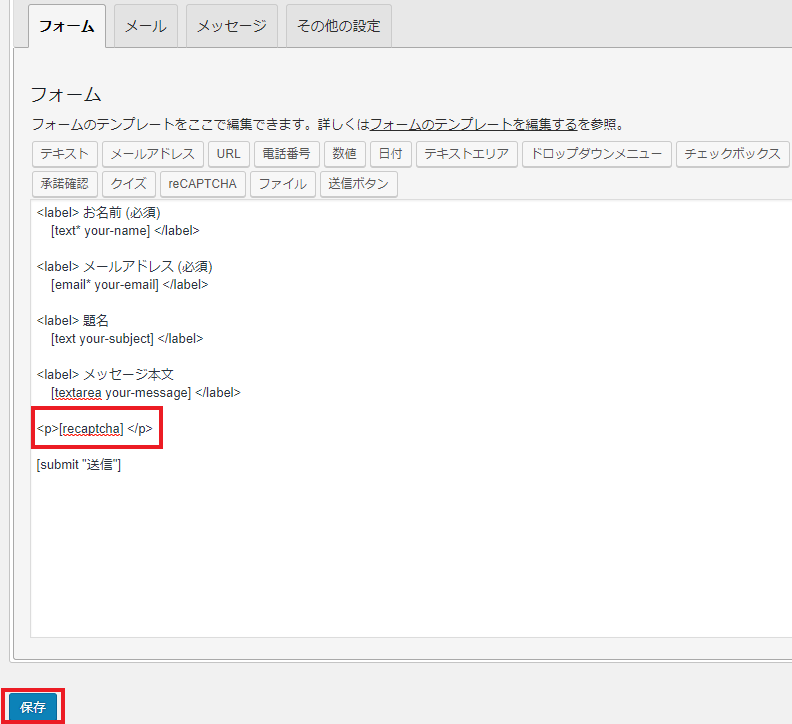
▼「フォーム」タブで、reCAPTCHAを表示させたい場所に[recaptcha]と入力するか、「reCAPTCHA」ボタンをクリックして配置します。そして、「保存」をクリックします。

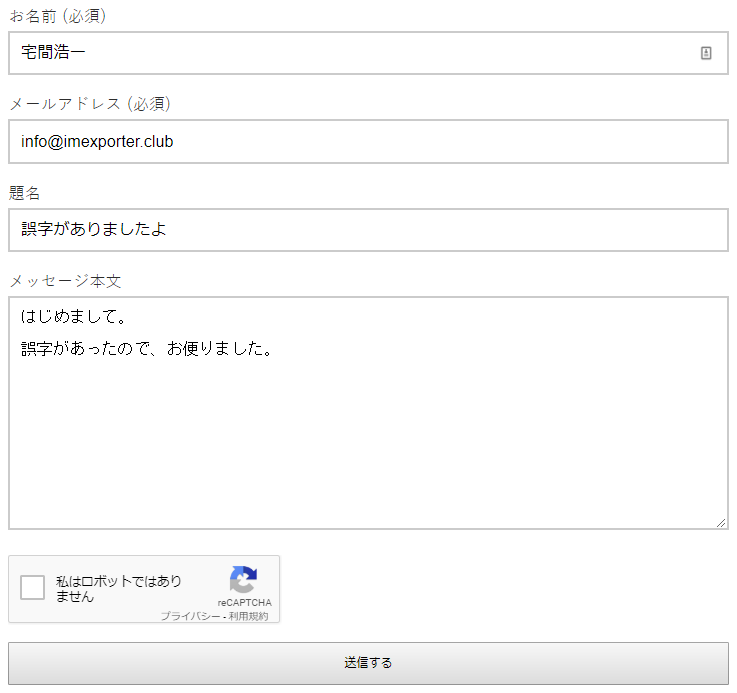
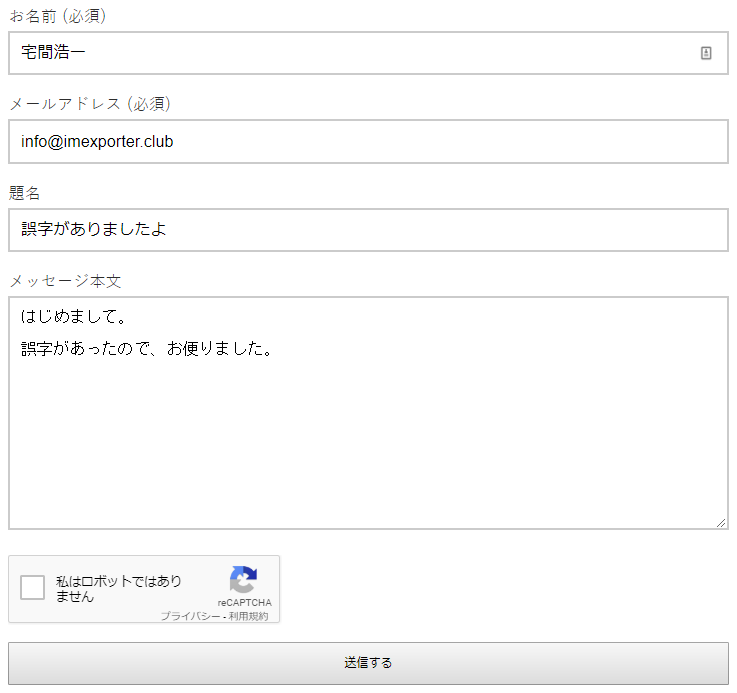
▼Contact Form 7にreCAPTCHAを統合すると、問い合わせフォームはこのようになります。問い合わせを送る人は、必要項目を入力したあとに「私はロボットではありません」にチェックを入れないと送信できません。

プログラムやロボットでは、何かにチェックを入れたりする動作ができないので、reCAPTCHAを統合した状態のContact Form 7では、スパムを投稿することが非常に難しくなっています。
WordPressでブログを運営するなら問い合わせフォームが必要
ブログで稼ぐには、記事についての問い合わせや、インターネットビジネスについての相談などを受け付ける場所が必要です。
メールアドレスだけが書かれていて、「お問い合わせはメールでお願いします」と書かれているサイトを見かけることがありますが、不特定多数が見ることができるサイトにメールアドレスをそのまま書いていると、スパムメールの標的になってしまいます。
また、問い合わせフォームを設置することで、読者はメーラー(メールを読み書きするソフト)を立ち上げることなく、メッセージを気軽に送ることができるようになります。
利用者のことを考えたら、問い合わせフォームを設置しておくことが必要です。
WordPressでブログを運営しているならば、問い合わせフォームを設置しておきましょう。






















